Design Systems
Working collaboratively to create and build a collection of reusable components with clearly defined standards for use across all touch points at Twyn and Songkick.
Role
UI, Brand strategy, Facilitating Workshops & Documentation.
Team
Product Manager & Front End Developers
Date
2023
Problem
Early startup Twyn developed and designed the Twyn app very quickly to test out new technology and develop and iterate quickly. However design decisions were made on the spur of the moment, which made the app have a dated look and feel.
Solution
I designed and created a ‘living’ document called Natter to form as Twyn’s Design System.
Natter Design System homepage
Process & Insights
The first step was for me to visually record all touch points across the Twyn ecosystem, analyse them and present this information back to the leading stakeholders. I facilitated a range of workshops that included all members of the team. This was so we could agree on branding principles, look and feel and visualise how the app should be presented to the world. Taking findings from user data and insights it was agreed that we needed to create a fun exciting and friendly app. This is essential to ensuring that new English learners feel welcome when entering the Twyn app.
Exploration workshop
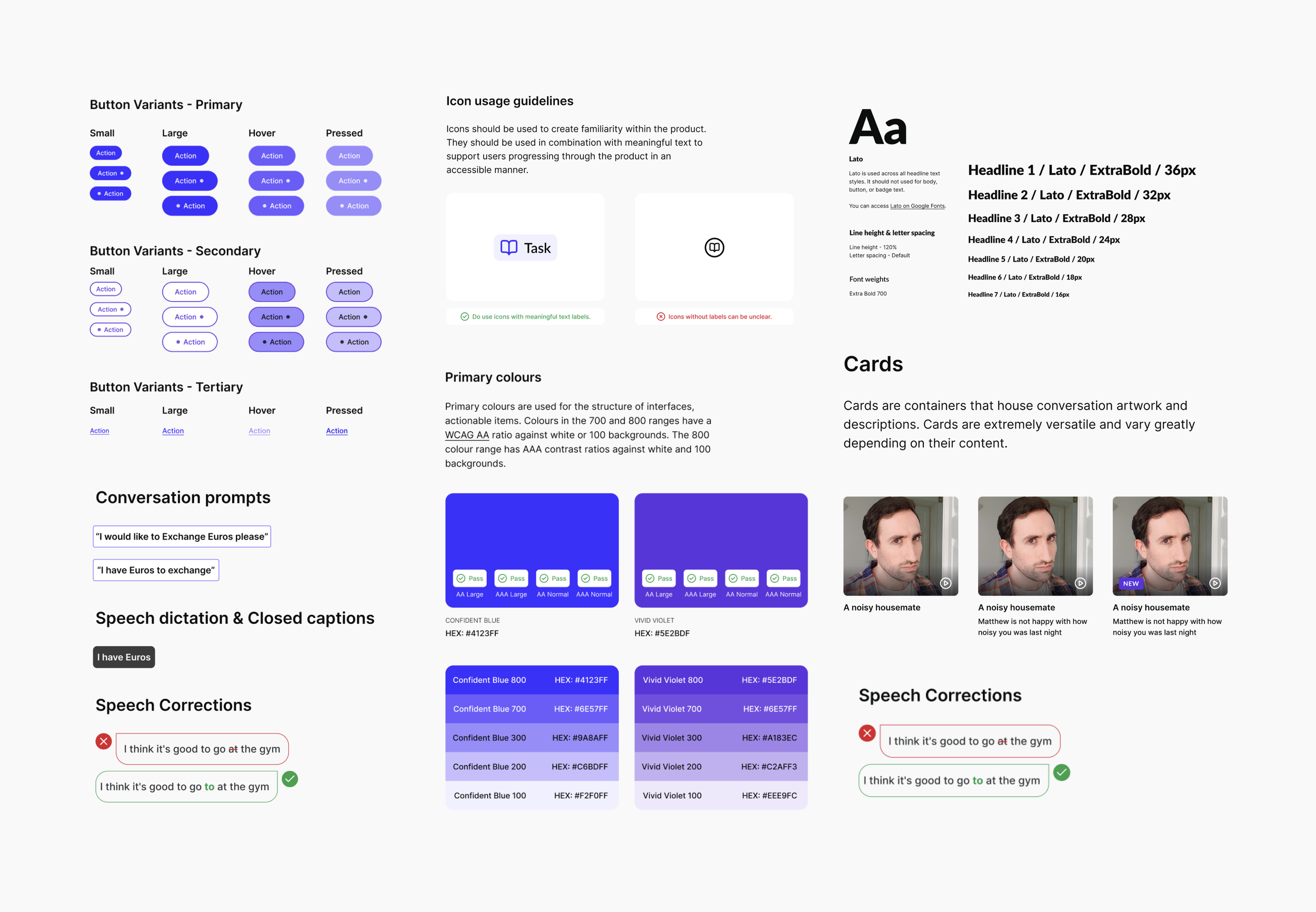
UI Components for Natter Design System
Natter Design was developed as a Figma prototype to be shared with the team and external partners. The decision to do so was deliberate since it is essential to keep the system alive, changeable, and easily up-datable.
The System
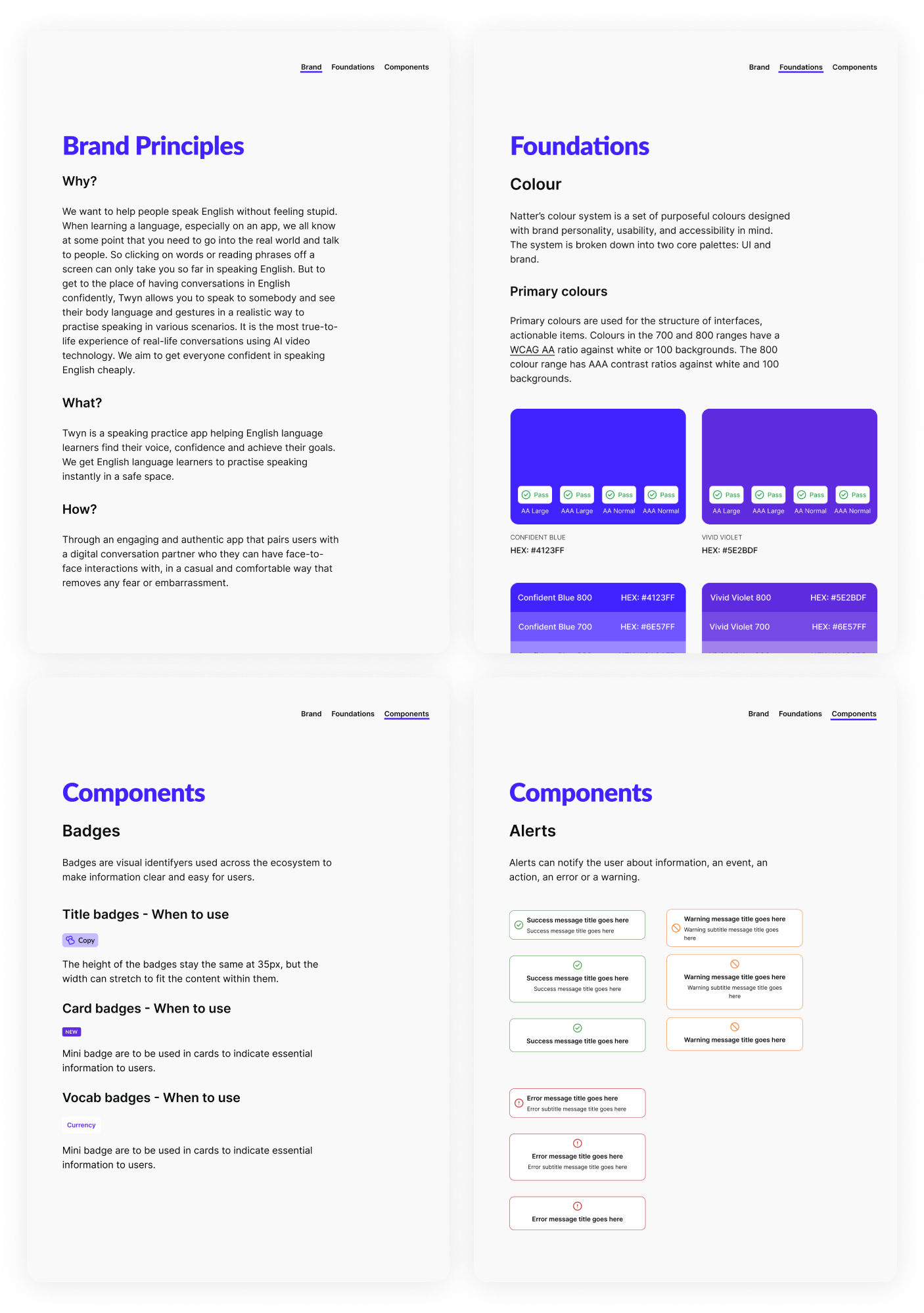
Pages from the Natter Design System
Results
Establishing a comprehensive living document that acts as a source of truth has helped us move quickly with internal and external communication. In addition, a comprehensive UI pattern library means we can move fast to implement changes in the app.
Songkick
At Songkick I was part of the design team that developed the new design system. It was a great opportunity to gain an understanding of the process of setting up a design system. I was responsible for:
Analysing Songkick’s user facing and B2B products
Gathering ideas and facilitating workshops with the design team and wider team to establish our design principles, tone of voice and brand personality.
Creating visual definitions to begin building a UI Component library in Figma.
I worked in collaboration with stakeholders to develop a set of 'living’ documents that contributed to the shaping of our product ecosystem.
Exploration workshops with the design team to agree on look and feel
Component library for Roadie Design system
UI Components used in App designs
Design Principles for Roadie
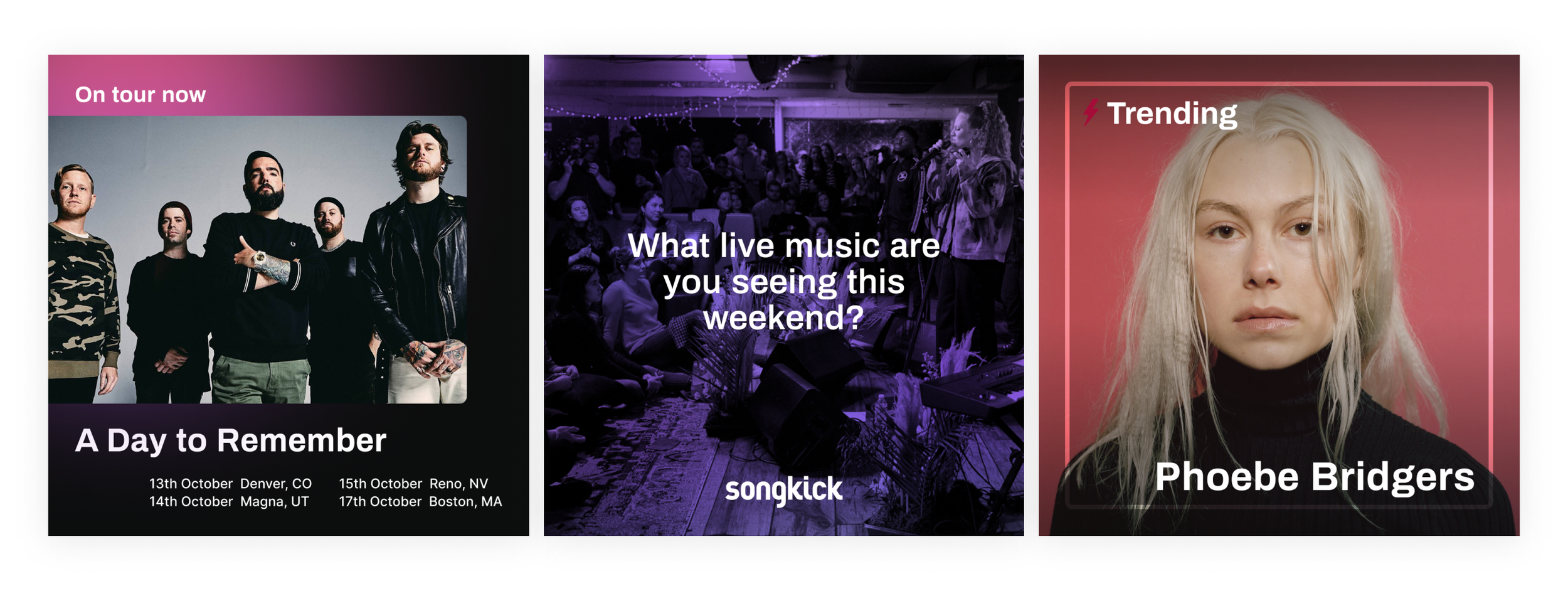
Social Media assets created by external designers using Roadie
Brand Assets
We often worked with external agencies to create assets for Songkick, so it was crucial that we had clear guidelines. Previously, these elements were inconsistent, but with Roadie, all aspects of brand decisions were clearly outlined for external designers to utilise. As a result, the design process was streamlined and the costs associated with iterations were reduced..